Efectos de sonido HTML

Crear una página con efectos de sonido en HTML, de forma personalizada, es la manera más sencilla de tenerlos disponibles, sin necesidad de comprar las interfaces electrónicas que ya muchos conocen.
Varias personas me han preguntado cómo hacer estos efectos de sonido para utilizarlos durante su transmisión en live, en Tiktok, por ejemplo. Por lo que, en este post, explicaré de forma breve cómo crear tu propia página con botones de sonidos, para tenerlos disponibles en tu computador de forma local.
Si no lo entiendes, no te preocupes. Al final, estaré colocando un enlace para que puedas descargar una carpeta que contrendrá una página sencilla con varios efectos de sonido en HTML, lo cual será más cómodo para tenerlo al alcance.
Pero si no quieres, descargarlo, a continuación dejaré unos cuantos botones con efectos de sonido para que puedas utilizarlos en esta misma publicación.. Y puedes guardar esta entre tus favoritos del navegador!
Botones de efectos de sonido con HTML
Haz click en los siguientes botones…
¿Cómo hacer una página con efectos de sonidos?
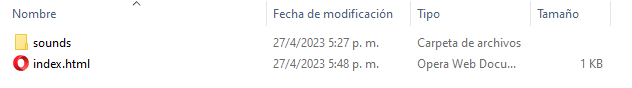
De manera muy fácil y sin necesidad de tener un servidor web, lo primero que debes hacer es crear una carpeta que contendrá un archivo HTML y los sonidos que deseas agregar. Entonces, crea esta carpeta con cualquier nombre en tu escritorio. Dentro de la misma, crea un archivo con nombre index.html
También necesitarás agregar una carpeta «sounds» que contendrá todos los archivos de efectos de sonido, en formato mp3, ogg, wav, etc…

Archivo HTML local.
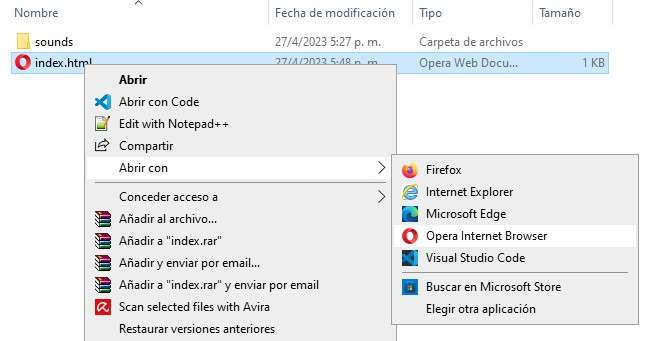
Este archivo lo puedes editar con el block de notas o preferiblemente con un editor de texto más amigable como Notepad++ o Visual Studio Code.
El código es muy simple.. Solo agregaré unas líneas para los botones y tres lineas de código Javascript para darle «play» a los sonidos cada vez que hagas click en estos botones.
<!DOCTYPE html>
<html lang="en">
<head>
<title>Botones de Sonidos</title>
<script src="https://code.jquery.com/jquery-3.6.4.min.js" crossorigin="anonymous"></script>
</head>
<body>
<button data-sound="risas.ogg">Risas</button>
<script>
let sound;
$("button").on('click',function(){
let datasound=$(this).attr('data-sound');
sound = new Audio(`./sounds/${datasound}`);
sound.play();
});
</script>
</body>
</html>Explicando un poco el código, simplemente utilizo la clase de Javascript, new Audio(‘ruta_del_archivo_de_sonido’) para crear un sonido con el nombre que se pasa en el atributo «data-sound», que es el nombre del archivo de audio ubicado dentro de la carpeta «sounds». Luego, se reproduce el sonido con la función .play()
Luego, para tener varios botones con distintos efectos de sonido, simplemente basta con copiar y pegar las líneas de los nuevos botones, por ejemplo:
<button data-sound=»sonido-1.ogg»>Sonido1</button>
<button data-sound=»sonido-2.ogg»>Sonido2</button>
<button data-sound=»sonido-3.ogg»>Sonido3</button>
…
<button data-sound=»sonido-n.ogg»>Sonido N</button>
Y esto es todo lo que necesitas para agregar cualquier cantidad de botones…
Archivos de efectos de sonidos
Existen muchas maneras de obtener los archivo de sonidos de cualquier cosa o de cualquier medio. Puedes obtener sonidos de grabaciones, notas de voz, videos de redes sociales, sonidos de animales, objetos, etc..
Una de las principales formas de obtener efectos de sonido es buscando en sitios como Pixabay y otros sitios similares, que cuentan con una bibliotecas de efectos.
También puedes extraer los sonidos de los videos que te gusten, con programas, aplicaciones e incluso sitios en línea en los que los puedes hacer gratuitamente. De esta manera puedes obtener tus archivos en formato mp3, ogg, wav, etc..
Por ejemplo, uno de los programas que utilizo para convertir videos mp4 a mp3 es «atube catcher» y para editar o recortar audio suelo utilizar «Audacity»
Página local en tu PC
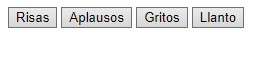
Esto no tiene mucha complicación.. Simplemente abrir el archivo html en cualquier navegador, en el que se va a intepretar este código para mostrar los botones y ejecutar los sonidos.
Entonces, primero debes crearlo siguiendo las indicaciones escritas anteriormente o descargarlo del siguiente enlace
Si decidiste descargarlo, obtendrás un archivo .rar que debes descomprimir en cualquier directorio de tu computador. En el escritorio, por ejemplo, allí tendrás la carpeta que contendrá el archivo index.html que debes abrir con tu navegador.

Por los momentos, en tu navegador se mostrará solo una página con 4 botones de ejemplo, la cual podrás modificar con cualquier editor de texto para añadir muchos más botones y efectos de sonido..




EXCELENTE PAGINA MI APRECIADO AMIGO
Muchas gracias por tu apoyo, hermano.. Ya iré abriendo más espacio para publicando más cosas!!